블로그스팟 리뷰 포스팅에 구글 지도 넣는 방법
구글 블로그(blogspot.com)를 운영하면서 안타까운 점은 에디터의 기본 기능 매우 부실합니다. 티스토리나 네이버에 익숙한 사용자라면 간단한 서식이나 첨부하는 콘텐츠 기능이 없어서 당황하는 순간이 발생하거든요.
맛집이나 식당 또는 여행지에 다녀와서 후기를 남기를 포스트를 작성하다가 "지도"를 삽입하는 기능이 없다는 점을 깨닫게 됩니다.
에디터의 "위치" 기능은 지도 첨부하는 기능과 전혀 연관이 없기에 혹시나 그거라고 생각했다면 경기도 오산 어디쯤인가 오고 계십니다.
구글 지도에서 HTML 소스 복사하기
우선 HTML을 이용한 방식으로 지도를 삽입할 수 있습니다. 처음이라 어색하지 익숙해지면 능숙하게 할 수 있으니 너무 걱정 마세요.
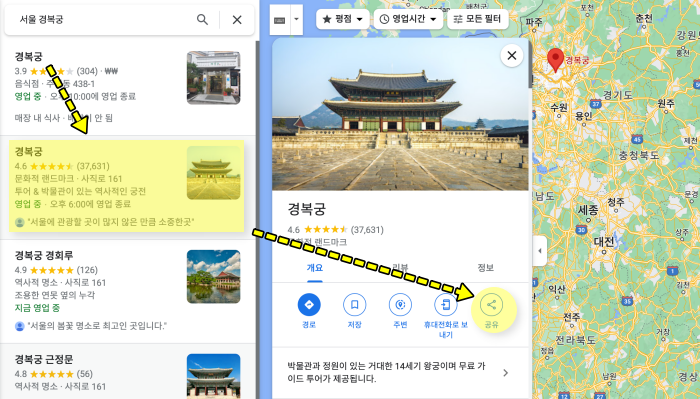
1. 먼저 구글 지도(https://www.google.co.kr/maps/?hl=ko)에 접속해서 원하는 지역이나 장소를 검색합니다. 저는 "서울 경복궁"으로 검색했습니다.
검색 결과에서 오른쪽 끝에 보이는 "공유" 버튼을 눌러주세요.
2. 공유하기 버튼을 누르면 나타나는 화면에서 오른쪽에 위치한 "지도 퍼가기"를 선택하면 HTML 소스를 확인할 수 있습니다.
여기서 바로 "HTML 복사" 버튼을 이용해서 소스를 복사해도 좋지만 지도의 기본 크기가 "중간" 크기로 지정된 상태라서 "작게, 중간, 크게, 맞춤크기" 등으로 입맛에 맞게 사이즈 조절이 가능합니다.
저는 "지도 퍼가기 -> 중간 -> HTML 복사" 순서로 구글 지도 소스를 복사했습니다. 이제 복사한 코드를 자신의 블로그스팟에 붙여넣기만 하면 끝납니다.
구글 블로그 본문에 지도 HTML 코드 추가하기
1. 아직도 적응하기 힘든 구글 블로그의 에디터에서 첫번째 아이콘인 연필 모양의 아이콘을 선택합니다.
3. HTML 보기 모드에서 복사했던 구글 지도의 경복궁 HTML 소스를 붙여넣기 합니다. 그리고 다시 "새 글 작성 보기"로 돌아오세요.









댓글
댓글 쓰기